Wordpress代码高亮插件哪个好用呢?邪恶进制建站不是一个技术型的博客,所以就没有设置代码高亮插件,最近博客开始重新更新了,发现没有一款代码高亮插件,今天就开始找一款哪款好用,第一个试用的插件就是SyntaxHighlighter Evolved,由于博客还没有安装这款代码高亮插件,这篇文章的内容和图片都将使用《刘宏缔的架构森林》这篇文章的内容为参考。
一,安装插件:SyntaxHighlighter Evolved
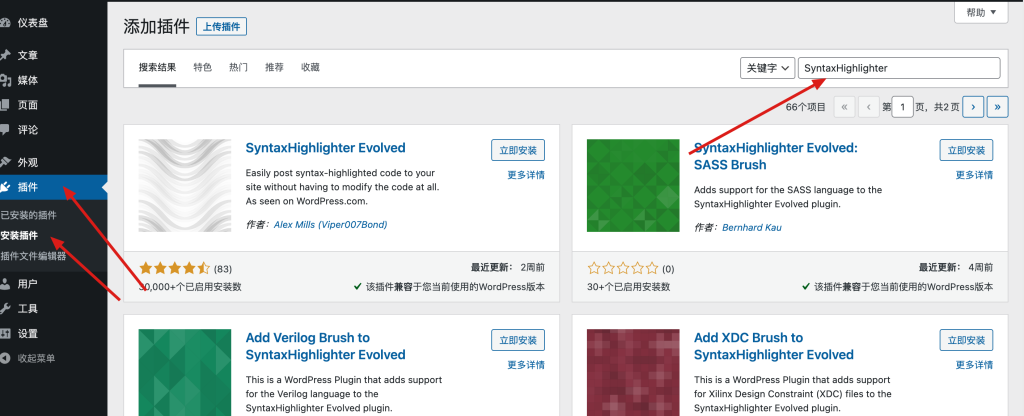
点击插件->安装插件->输入:SyntaxHighlighter 进行搜索
结果显示后,找到并进行安装,
如图:安装第一个

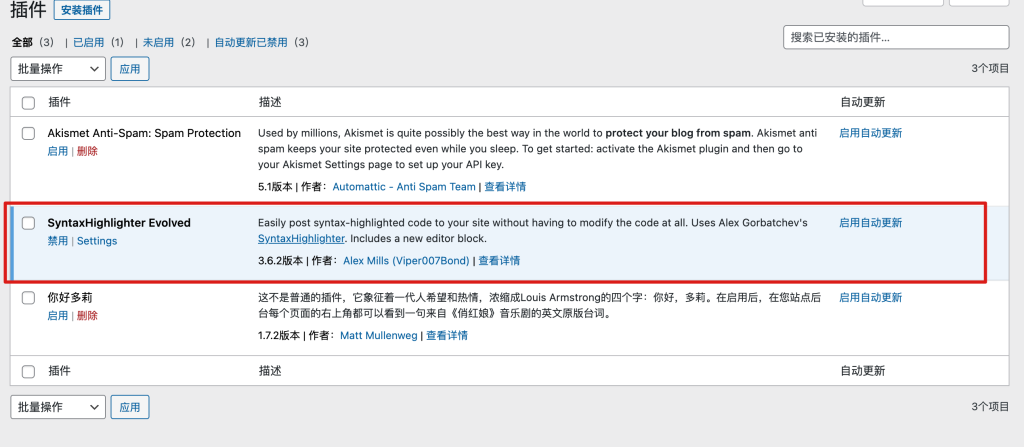
安装后的效果:

二,安装插件后调整样式(行高):
先找到样式文件路径,当前如下:
/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/styles/shCore.css?ver=3.0.9b
编辑:
[root@blog wordpress]# cd wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/styles/
[root@blog styles]# vi shCore.css
改动的内容:

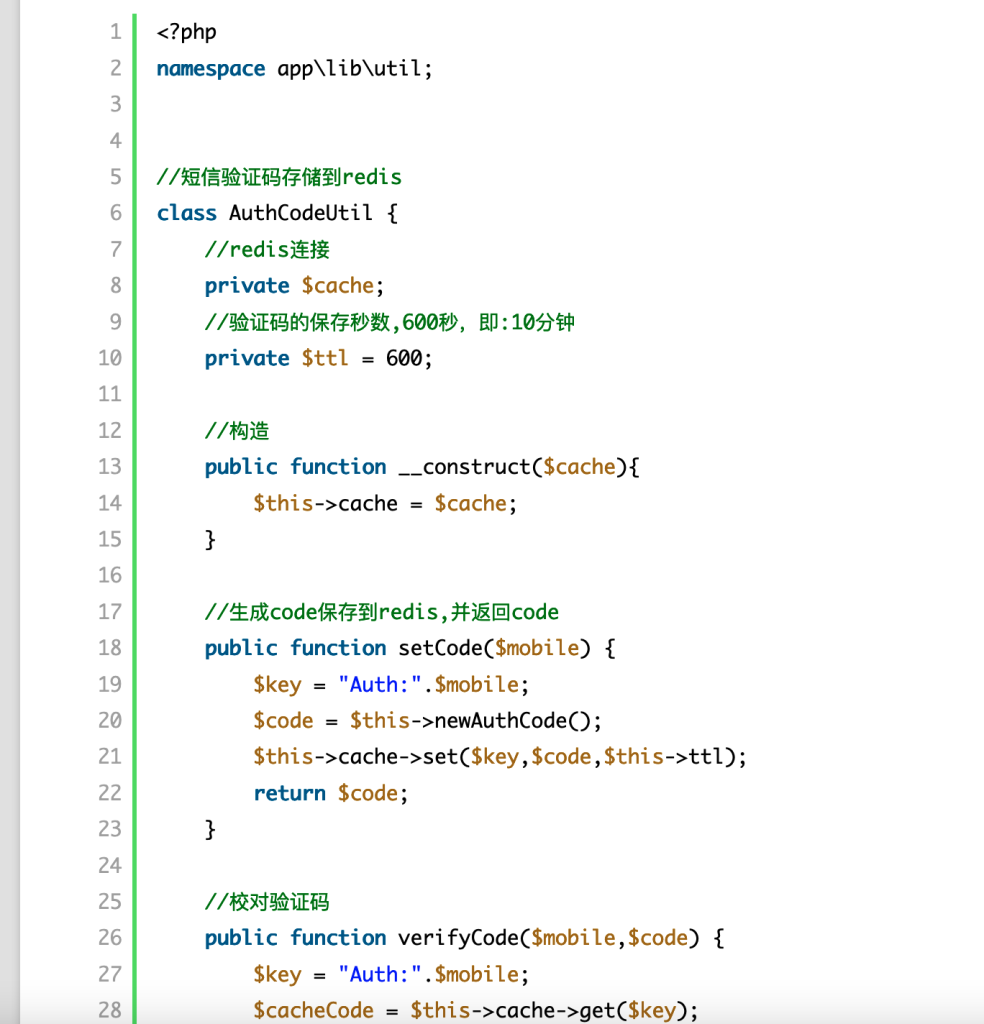
查看效果:

邪恶进制博客安装成功以后,现在来试用效果如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”en” lang=”en”> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ /> <title>PHP Code Example</title> </head> <body> <h1>PHP Code Example</h1> <p><?php echo ‘Hello World!’; ?></p> <p>This line is highlighted.</p> <div class=”foobar”> This is an example of smart tabs. </div> <p><a href=”http://wordpress.org/”>WordPress</a></p> </body> </html>
